이번포스팅에서는 AI로 이미지를 생성하고 SVG파일을 만든 후 Figma에서 편집, 더나운프로젝트에 업로드까지 하는 방법까지 처음부터 끝까지 자세하게 다뤄보겠습니다. 밑의 과정들을 그냥 순서대로 따라만 해 보세요. 일단 한번 시도해 보고 아주 작은 성과라도 이루는 것이 곧 미래의 나를 만드는 원동력이 될 것입니다.

목차
무료로 아이콘 파일 만들기
저는 소소한 수익부터 내는 것이 목적인 사람이었기 때문에 일단 돈이 들지 않았어야 했습니다. 하지만 무료이면서도 괜찮은 퀄리티의 이미지를 뽑아내는 것이 생각보다 어려웠습니다. 그래서 저는 몇 가지 조건을 가지고 찾아보았습니다.
- 초반 자금이 전혀 필요 없이 무료일 것
- 원하는 이미지를 생성할 수 있을 것(어느 정도의 자유도 보장)
- 이미지의 퀄리티가 좋을 것
- 아이콘 형태로 만들 수 있을 것
챗GPT 연동 DALL-E나 다른 유료 이미지 생성 프로그램들은 월 구독료가 존재하기 때문에 제외하였고, 다른 무료프로램들 중에서 찾아본 결과, 마이크로 소프트의 빙 이미지 크리에이터가 제격이었습니다.
다만 저는 홈페이지 말고 채팅을 이용하고 있습니다. 아래는 제가 빙을 다루는 방법 중 일부분을 설명한 내용입니다.
아래는 그저 예시일 뿐이며 저도 그랬듯이 여러분도 아래내용을 참고만 하셔서 여러 가지 시도를 해본 다음 자신의 것으로 만드시기 바랍니다.
1. 빙 채팅에 접속합니다.(마이크로소프트 로그인 필요)
2. 대화 스타일을 '보다 정밀한'으로 선택합니다.

(취향의 차이이나 저는 '보다 정밀한'으로 했을 때 더 원하는 결괏값이 나왔습니다.)
3. 아이콘 생성을 위한 프롬프트를 입력합니다.
이것은 하나의 예시일 뿐이며 이 메시지를 그대로 쓰지 말고 참고하셔서 다양한 시도를 해보시기 바랍니다.
(ex : simplified vector drawing of a hair style with minimalistic features, on a white background, blackfill style, perfect symmetry)
4. 생성된 이미지를 확인 후 원하는 방향으로 프롬프트를 수정해 봅니다.
5. 이미지를 다운로드합니다.
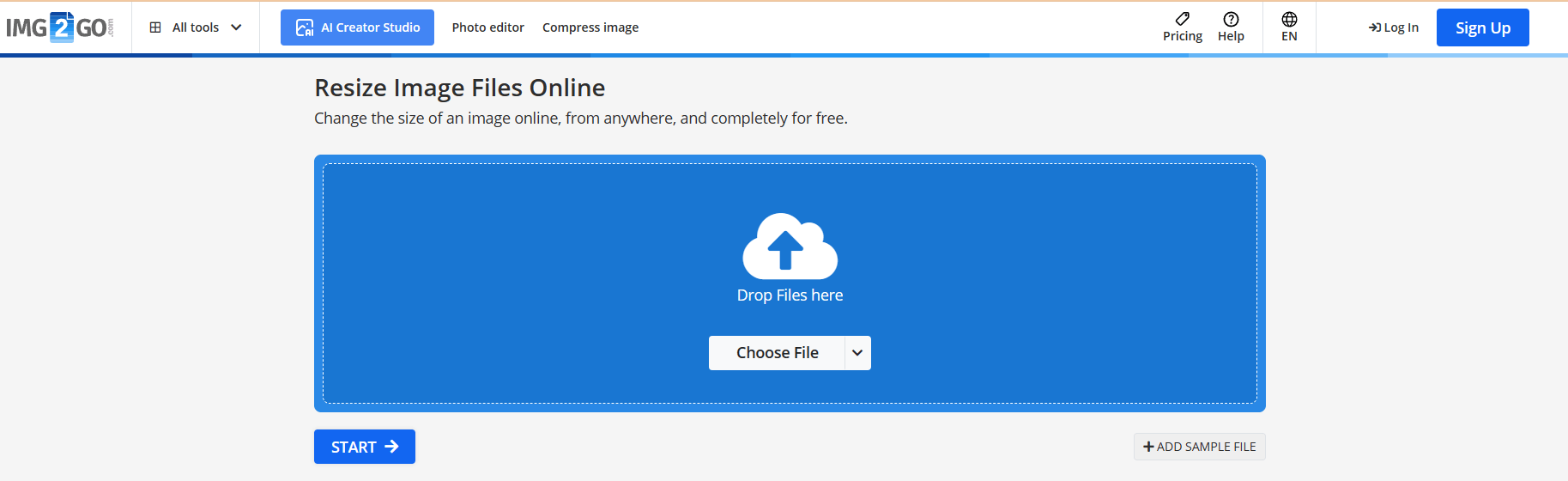
6. IMG2GO에 접속해서 이미지를 SVG파일로 변환합니다.
(비로그인 시에는 한 번에 3개, 로그인을 하면 무료로 한 번에 5개의 이미지를 변환할 수 있으니 참고 바랍니다.)
※convertio, adobe, jpg to svg 등에서는 완전 검은색인 #0000이 아닌 다른 색이 포함되는 것을 확인했습니다.
다른 색이 포함되면 더나운프로젝트에 업로드할 수 없으니 참고해 주세요.
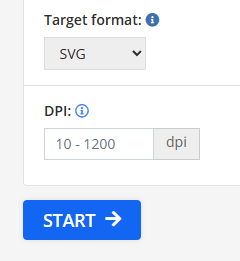
7. 다운로드한 이미지를 드래그해서 올린 후 Target format 'SVG'로 바꾸고 START 버튼을 클릭합니다.


8. 변환된 SVG파일을 다운로드합니다.


무료프로그램 Figma에서 아이콘 편집하기
Figma에 접속 후 간단하게 구글아이디로 회원가입을 합니다.
1. Get started를 눌러 파일 편집을 시작합니다.
2. SVG파일을 화면으로 드래그해서 업로드합니다.
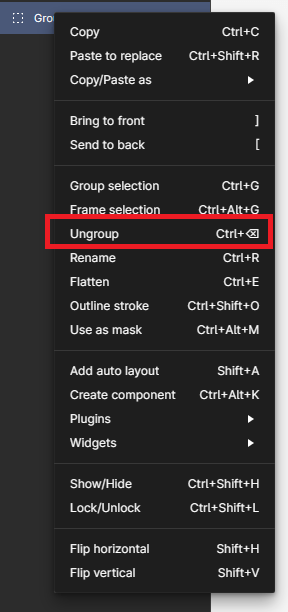
3. 업로드된 파일의 프레임을 선택 후 아래와 같이 Group이 되어있다면 마우스 우클릭 후 Ungroup을 합니다.


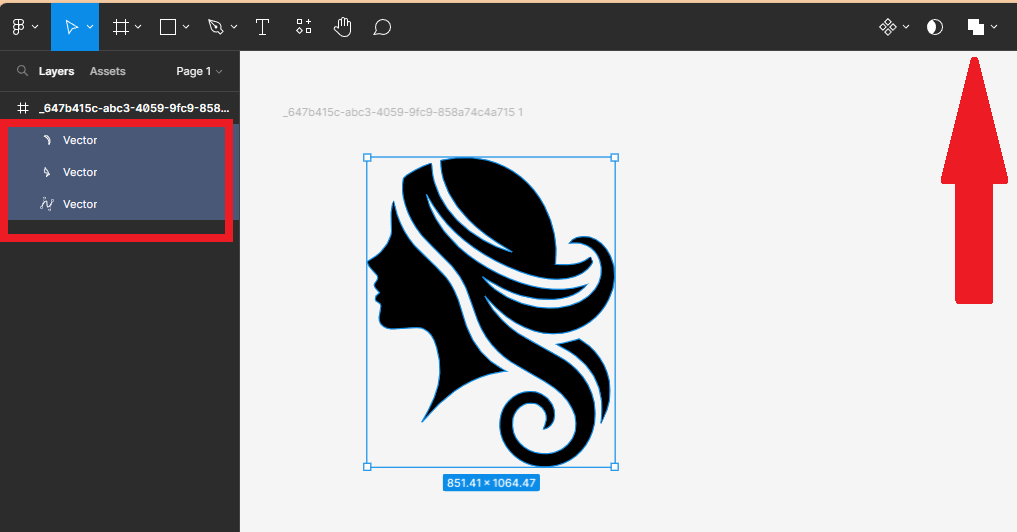
4. Ungroup 된 요소들을 Union으로 묶어줍니다.

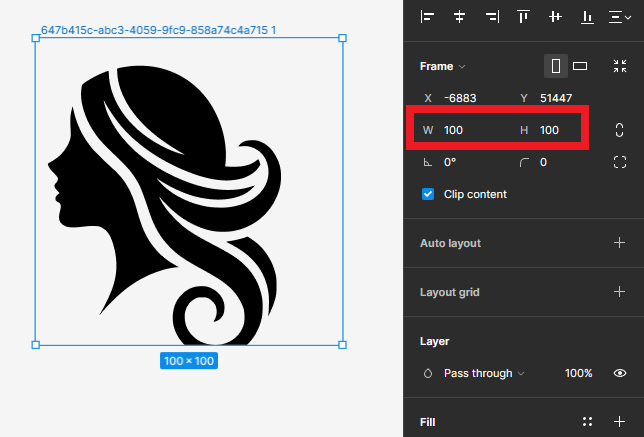
5. Frame이 선택된 상태에서 크기를 100x100으로 변경합니다.

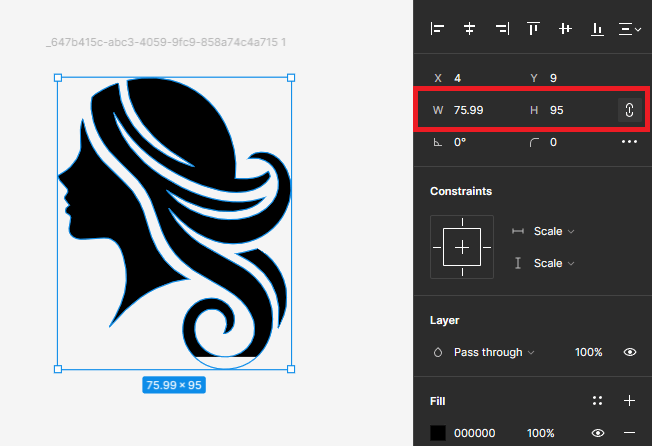
6. 내부 객체인 Union을 선택 후 적당한 크기로 변경합니다.

(더나운프로젝트의 권장사항인 5px 버퍼를 위해서 95px정도로 맞추는 것을 추천합니다.)
tip : 사이즈 변경 시 H 옆의 세로로 된 괄호 같은 모양의 constrain proportions를 클릭하면 비율이 잠금설정되어서 한쪽만 변경해도 비율에 맞게 변경이 됩니다.
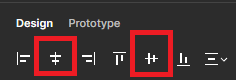
7. 이미지를 프레임의 가운데 정렬을 합니다.

tip : 정중앙 표시가 나올 때까지 마우스로 이미지를 드래그해도 되지만, 프레임을 선택 후 두 개의 정렬 버튼을 이용하면 여러 개의 이미지를 한 번에 작업할 수 있습니다.
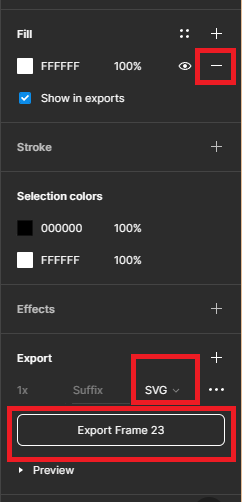
8. Fill 부분의 FFFFF를 - 를 클릭해서 없애줍니다. (white background 제거)
9. Export 옆의 +를 클릭 후 내보낼 파일 확장자를 SVG로 선택 후 Export 합니다.
(여기서 프레임이 선택되어 있어야 100x100 사이즈로 만들어지게 됩니다. 프레임이 잘 선택되어 있는지 확인하세요.)

더나운프로젝트에 업로드하기
1. 더나운프로젝트에 접속 후 로그인합니다. 회원가입이 안되어 있다면, 마찬가지로 간편하게 구글아이디로 가입하세요.
2. 가입 시 선택한 이메일로 계정확인 메일이 오면 Activate를 눌러 활성화합니다.

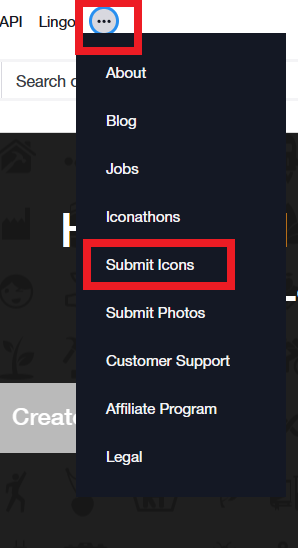
3. 더나운프로젝트 홈페이지 상단의 점 세 개를 클릭 후 Submit Icons를 클릭합니다.

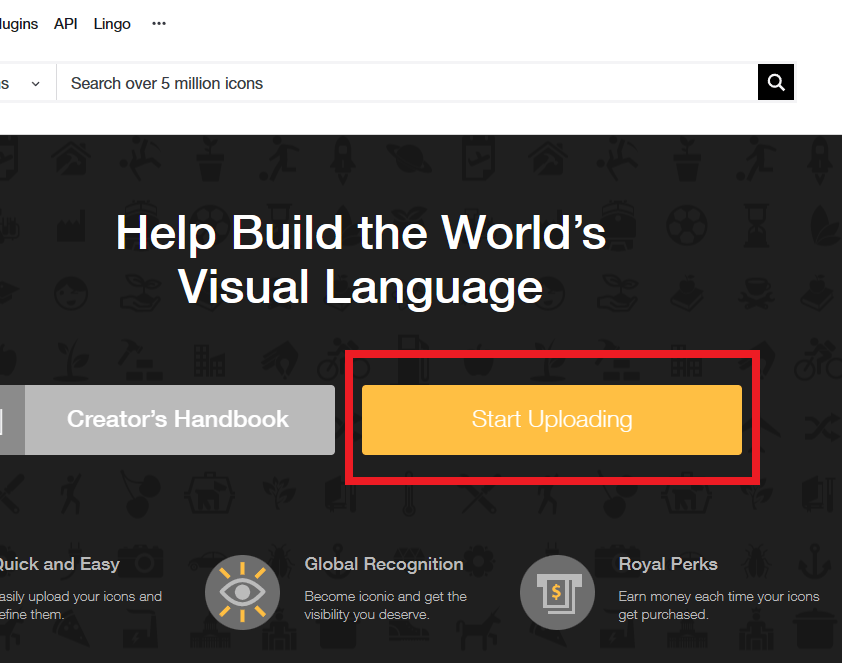
4. Start Uploading을 클릭 후 다음페이지에서 Upload Icons를 클릭합니다.


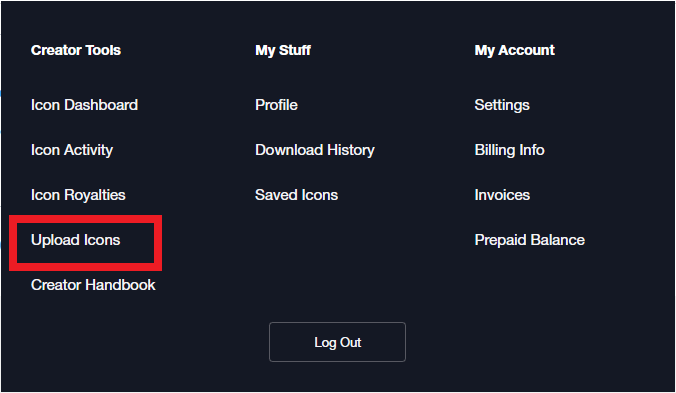
※ 처음 업로드 후 승인이 돼서 활동하게 되면 나중에는 우측 상단 프로필의 Creator Tools를 통해서 진입할 수 있습니다.

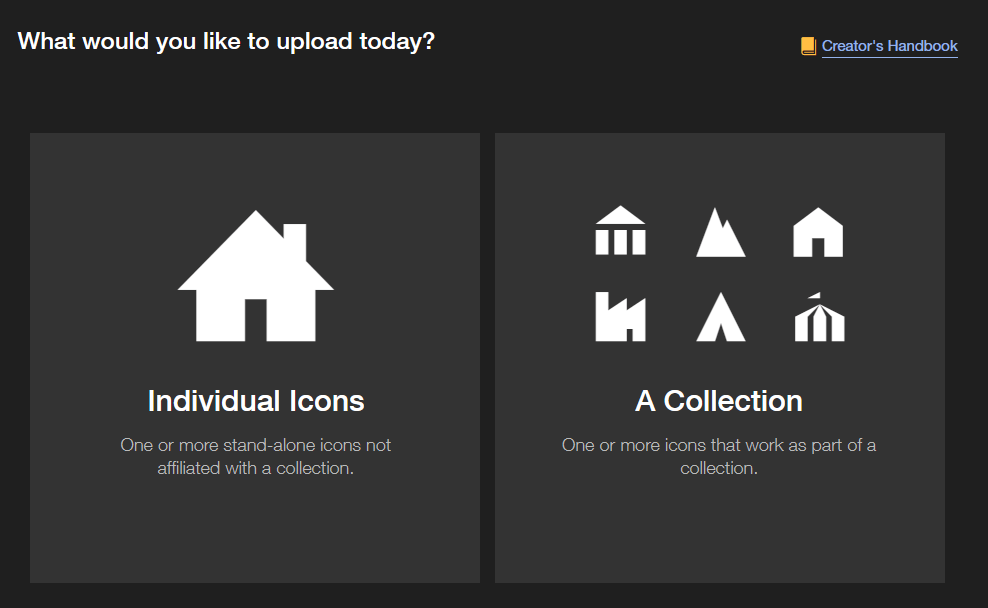
5. Individual(개별 아이콘)과 Collection(Set 아이콘) 중 선택합니다.

- Individual : 아이콘을 하나하나 개별로 올릴 수 있고, 아이콘들끼리 연관성이 없어도 됩니다.
- A Collection : 아이콘을 묶음으로 올릴 수 있고, 아이콘들이 하나의 테마를 가지고 일관된 스타일이어야 합니다.
※현재 저를 포함한 신규가입자의 경우 한 달에 40개의 아이콘을 업로드할 수 있으니 참고 바랍니다.
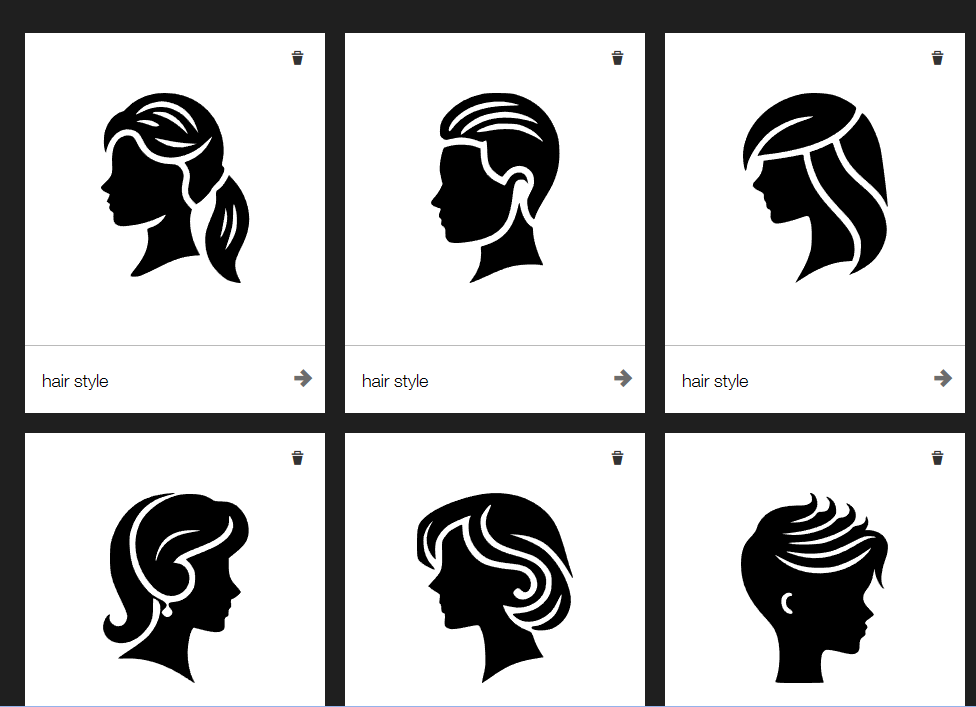
4. 만들어둔 SVG파일을 화면으로 드래그해서 업로드 후 잘 등록되었는지 확인합니다.
(불필요한 요소나 색상이 포함되었다면 경고 메시지가 표시됩니다. 경고 메시지가 표시된다면 해당 가이드라인에 맞추어 수정해 주세요.)

※제 방법을 처음부터 제대로 잘 따라오셨다면 여기서 아무 경고 메시지가 없이 넘어갈 것입니다.
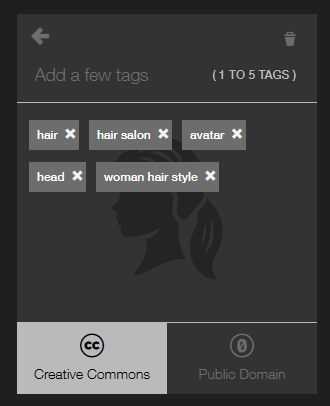
5. 아이콘 이름과 태그를 입력해 줍니다.

(이미지와 연관성이 있는 태그를 입력해 주세요.)
6. 입력이 모두 끝나면 하단의 Upload Icons를 눌러 아이콘 업로드를 완료합니다.
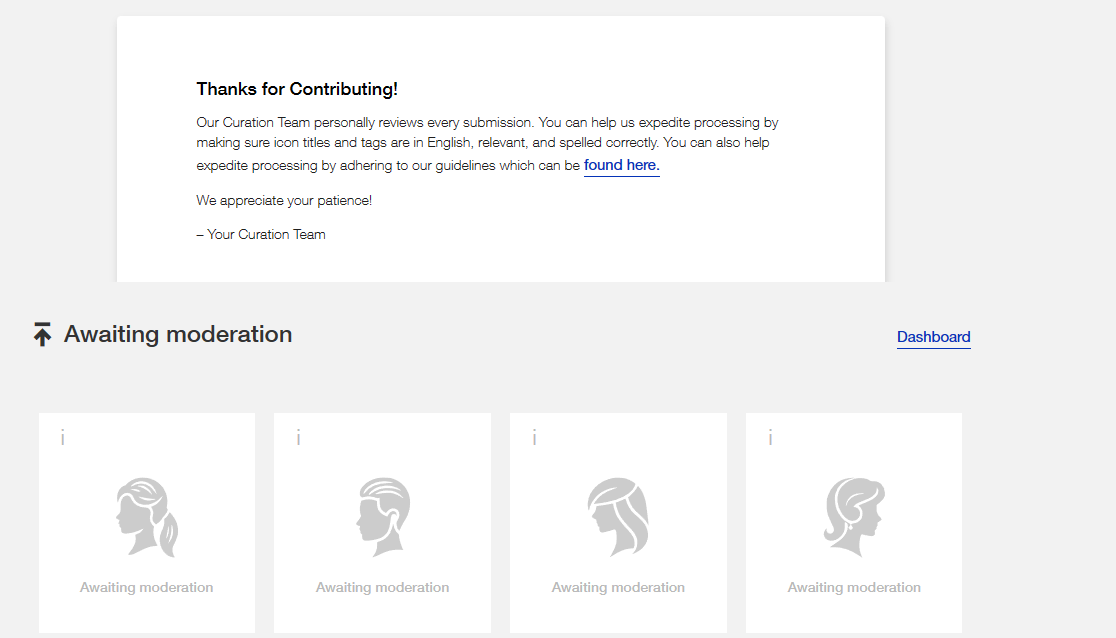
7. 제출된 아이콘은 이렇게 Awating moderation으로 표시되고 심사기간을 거치게 됩니다.

※심사에는 약 10일 정도 소요(제 기준)되니 그 이후에 직접 접속하셔서 승인 여부를 확인하시면 됩니다.
(승인 완료 시 메일이나 다른 알림으로 발송이 되지 않으니 직접 접속해서 확인해야 합니다.)
지금까지 AI를 이용해서 이미지를 생성하고 SVG파일로 변환해서 더나운프로젝트에 업로드하는 방법까지 다뤄보았습니다. 사실 제가 알려드리는 내용들이 별거 아니긴 해도 저처럼 자세하게 처음부터 끝까지 알려준 블로그나 유튜브는 없었던 것 같습니다. 자극적인 썸네일을 단 유튜브로 사람들을 끌어모으고 막상 시청해 보면 별 내용이 없고, 그런 내용들로 전자책을 만들어서 팔고 있는 사람들이 많던데, 소중한 돈과 시간을 낭비하지 마시기 바랍니다.
더나운프로젝트에는 한 달 업로드 제한이 있기 때문에 너무 큰 시간을 할애 하지는 마시고, 이 글에 있는 방법은 남는 시간을 이용해서 활용해 보시기 바랍니다.
더나운프로젝트에서 판매되는 수익금을 정산받기 위해서는 Paypal계정이 필요합니다.
아래글을 읽고 Paypal 회원가입을 해놓으시면 나중에 다른 온라인 수익창출도 편하게 하실 수 있을 겁니다.
페이팔(Paypal) 가입하기. 온라인 자동화 수익의 시작
페이팔 회원 가입 방법 앞으로 이 블로그에서 다룰 주제인 온라인 부업을 하기 위해서는 페이팔(Paypal)에 가입해야 합니다. 페이팔은 미국에서 사용하는 간편결제 서비스인데 해외 온라인 부업
uniqueinfo.tistory.com
페이팔에 은행 계좌를 연결 하기
글을 읽기 전에 혹시 아직 페이팔에 가입하지 않으셨다면, 가입부터 하시기 바랍니다. 2023.11.24 - [부업] - 페이팔(Paypal) 가입하기. 온라인 자동화 수익의 시작 페이팔(Paypal) 가입하기. 온라인 자동
uniqueinfo.tistory.com
AI 이미지 판매 사이트별 업로드 규격 (승인 잘 받는 법)
AI 이미지 판매 사이트(플랫폼) 별 업로드 규격 저번 포스팅에서는 AI 이미지를 판매 할 수 있는 곳들은 어디 어디가 있는지 또 실제로 제가 현재 활동 중이고 수익을 내고 있는 플랫폼 총 7군데를
uniqueinfo.tistory.com
꼭 해야하는 앱테크 강력추천 : 아하, 추천인 : SZLN27
목차 1. 아하란? 2. 아하의 사용방법 3. 아하의 장단점 4. FAQ 5. 맺음말 이번에는 초강추 앱테크 중 하나인 '아하’에 대해 소개해드리겠습니다. 아하는 전문지식을 공유하고 보상을 받을 수 있는
uniqueinfo.tistory.com
패킷스트림! 방치해도 자동으로 돈이 들어온다! 자동화수익 구축
이번 포스팅은 간단하게 한 번만 하면 방치해놓기만 해도 꾸준하게 돈이 들어오는 패킷스트림에 대해서 알아보는 시간을 가지겠습니다. 처음에 딱 한 번만 따라 하면 그 다음부터는 크게 관리
uniqueinfo.tistory.com
리얼 방치형 앱테크의 끝판왕 - 허니게인
목차 허니게인 이란? 허니게인의 특징 허니게인의 사용 방법 허니게인의 장단점 FAQ 이번 포스팅은 방치형 앱테크 중 하나인 허니게인에 대해 알아보겠습니다. 허니게인 은 인터넷 트래픽을 공
uniqueinfo.tistory.com
'돈 되는 정보' 카테고리의 다른 글
| 2024 청소년유해매체점검단 수탁 기관 발표 (0) | 2024.01.05 |
|---|---|
| 미리캔버스 12월 수익, 기여자 활동 업로드 후기 (0) | 2023.12.30 |
| 수익형 블로그의 모든것 - 수익을 창출 하는 방법 (2) | 2023.12.16 |
| 더나운프로젝트 11월 수익공개, 찐 후기, 승인 받는 법 (2) | 2023.12.13 |



